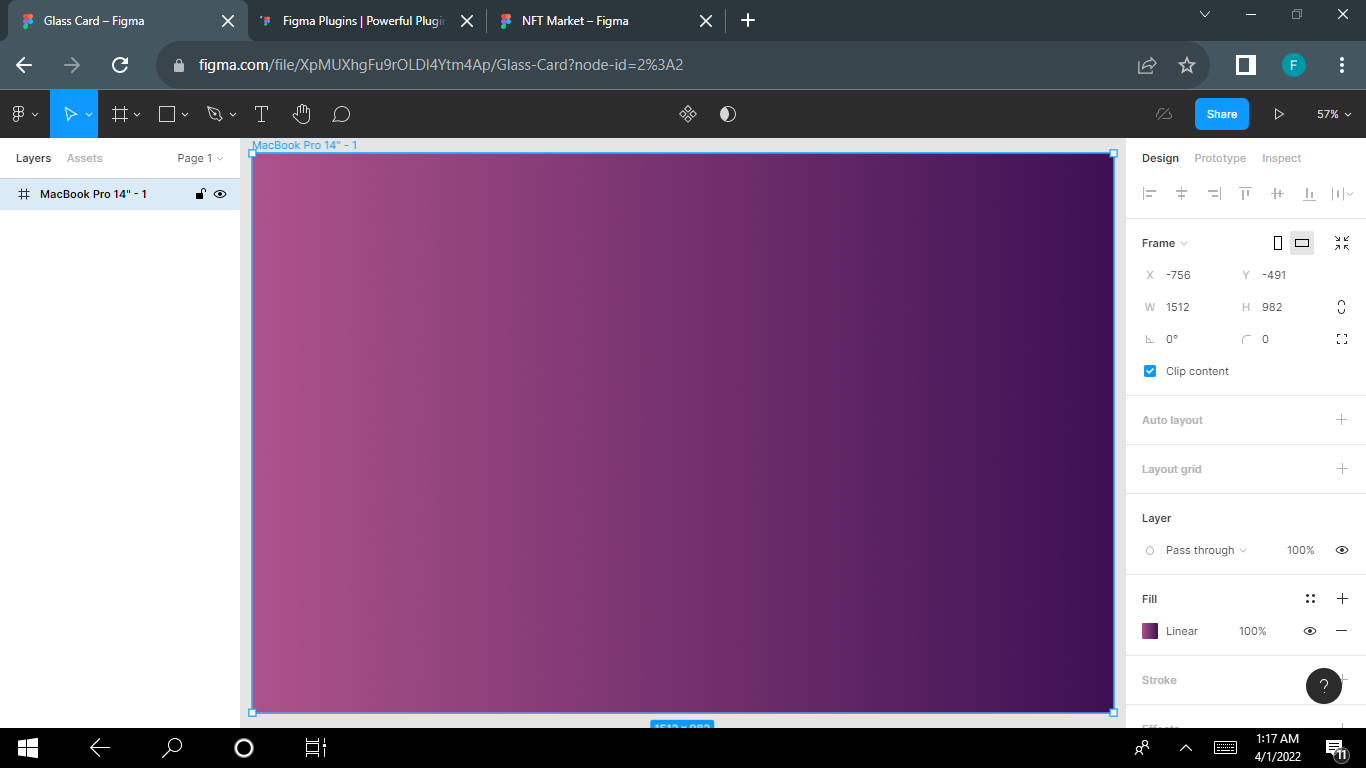
Set a Colorful Background
A colorful background is essential as it helps accentuate your glass design and make it stand out. You could just use the uiGradients plugin to select a gradient of your choice like I did below.

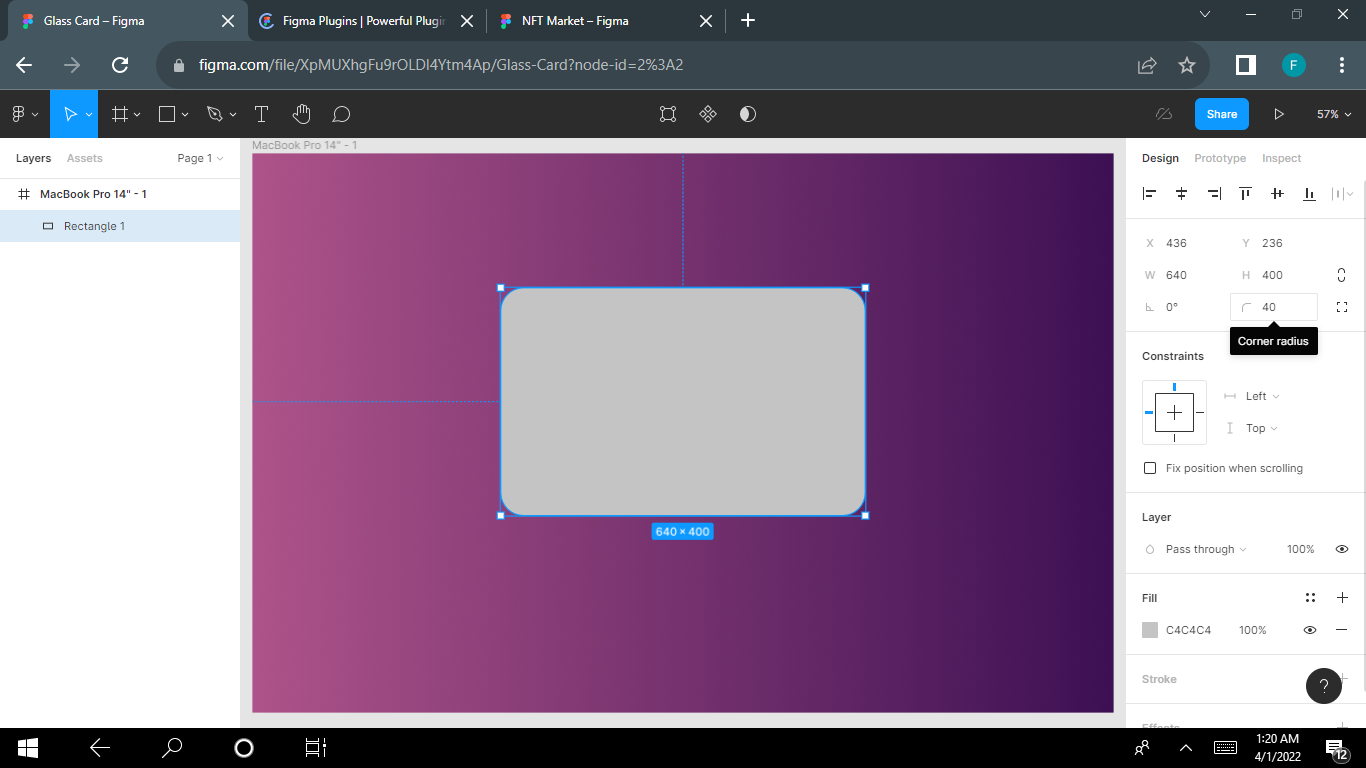
Draw a shape

Here, we’ll imitate the shape of a physical credit card, which looks like a rectangle.
Draw a rectangular shape with the dimensions 640×400, and set the corner radii to 40pt.
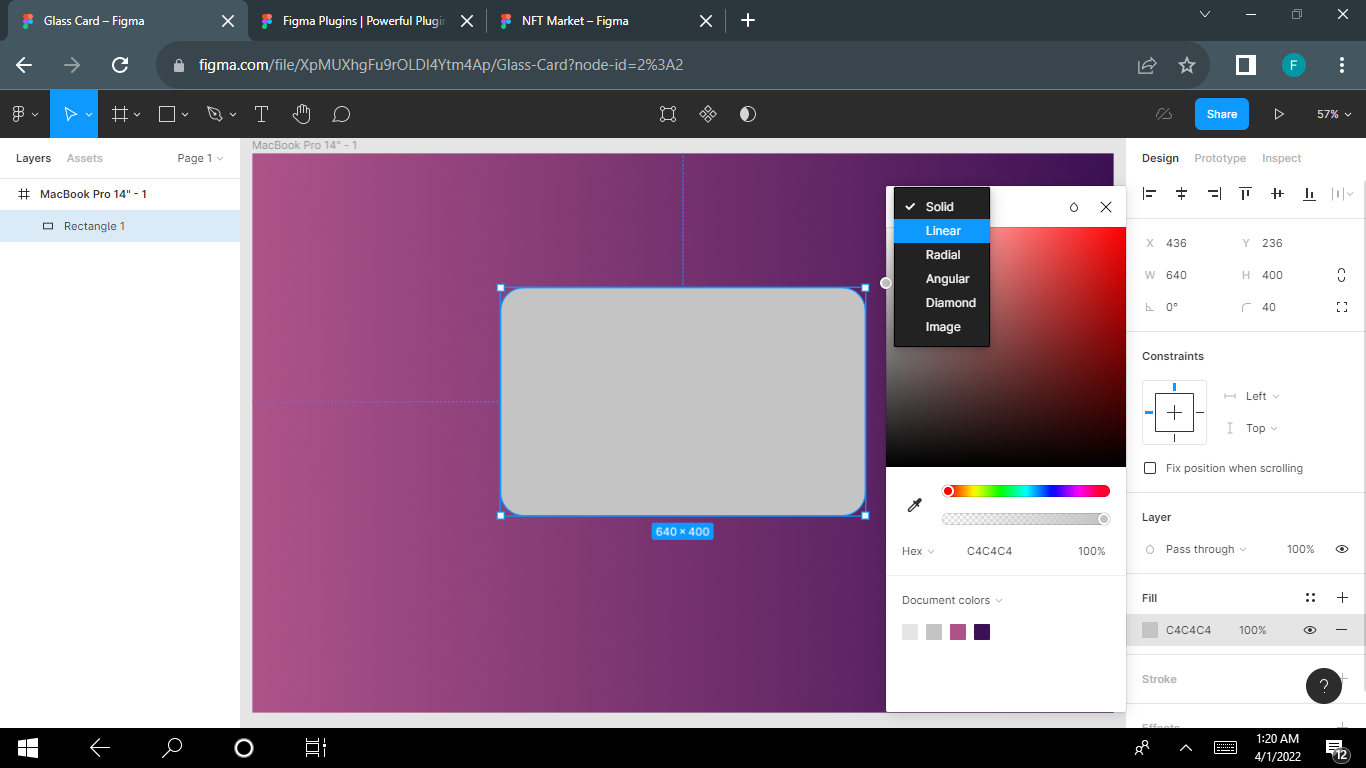
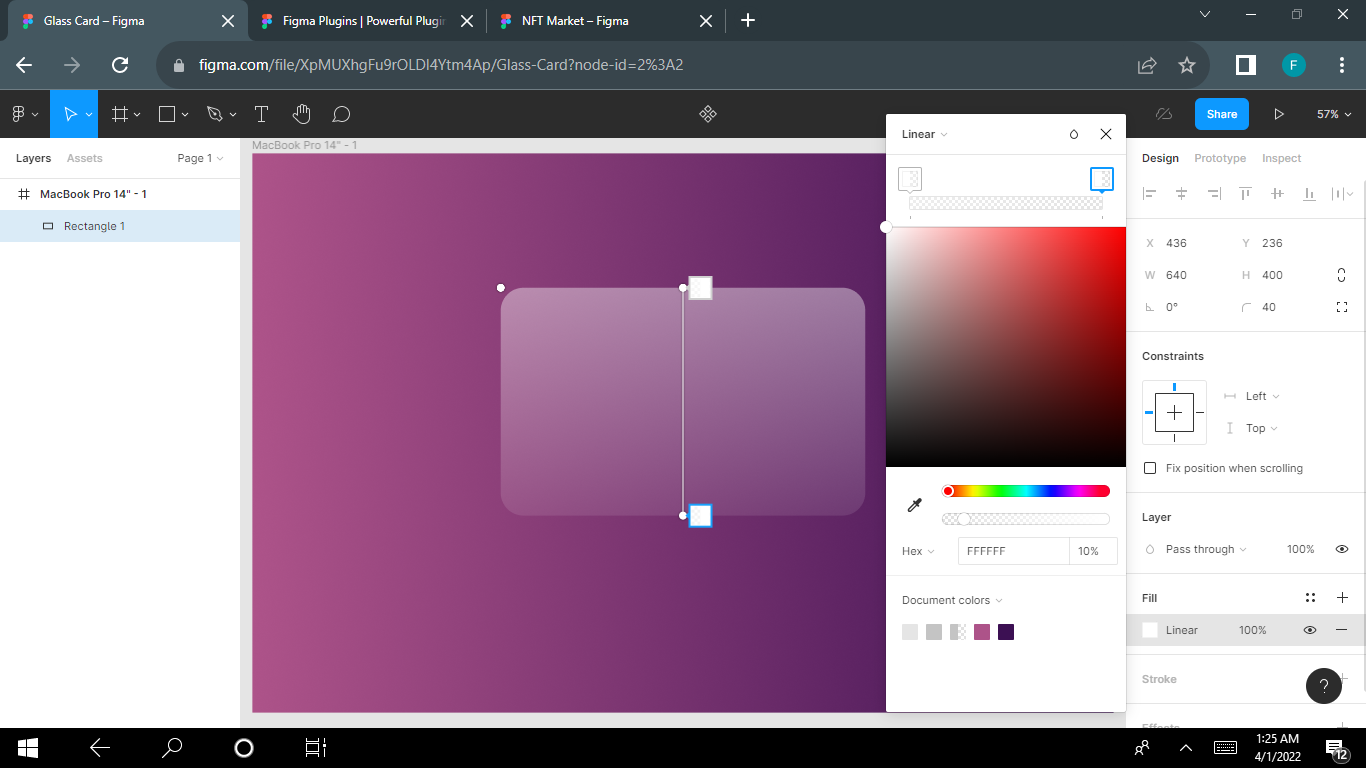
Apply fill using gradient
Next, you need to fill the shape with translucent colors like white. Both colors of the gradient should be white but they should be set to different opacity levels.


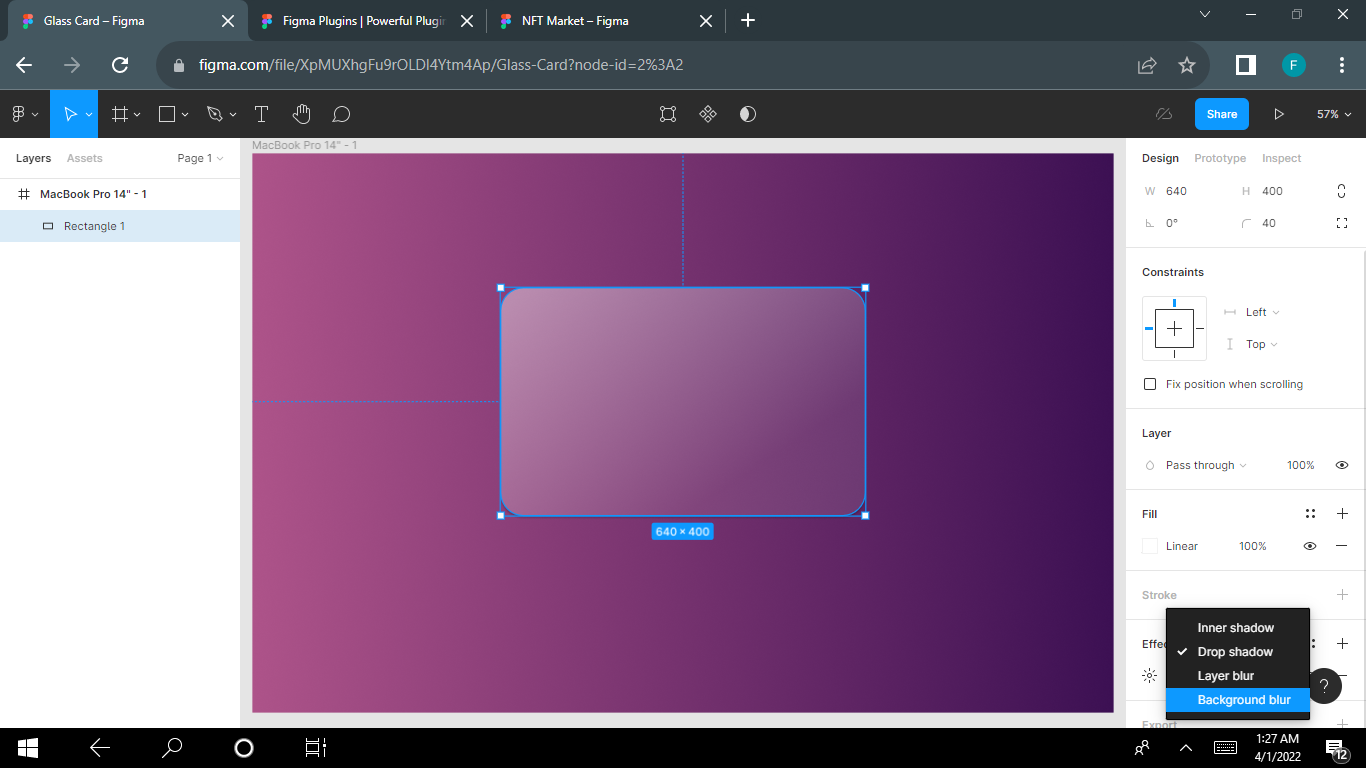
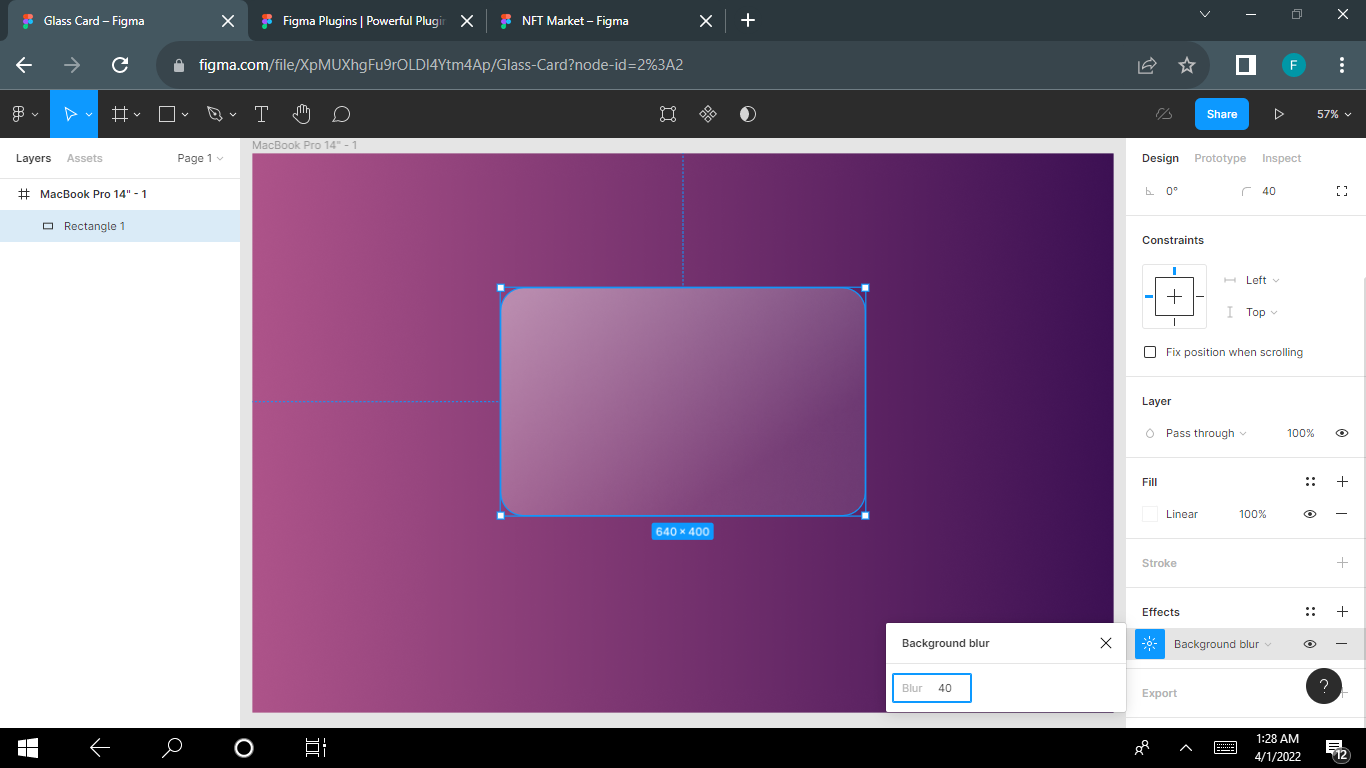
Apply fill using gradient
Set the blur value to 40, or any value of your choice depending on how blurred you want it to look.


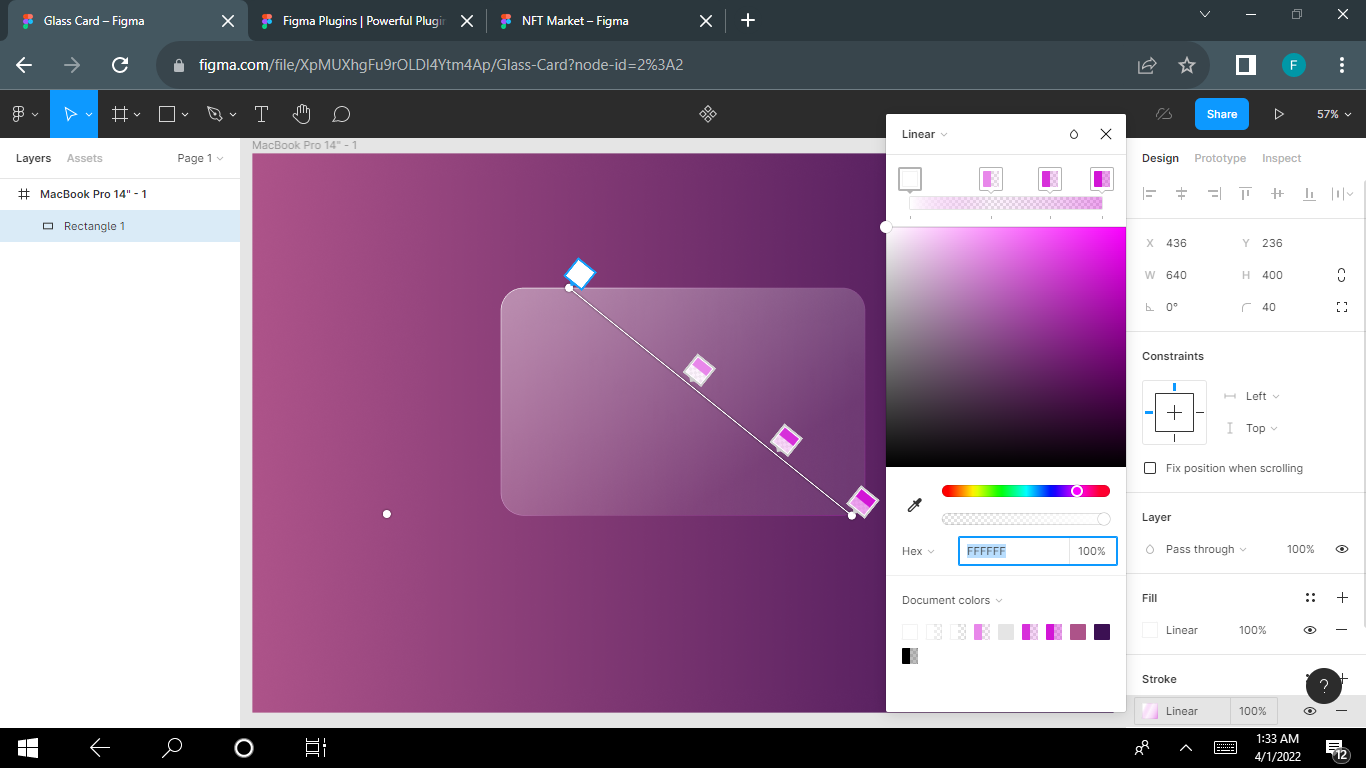
Add Strokes to Create Borders
Adding borders makes your card look more polished and elegant. It helps to have a sharper contrast through thicker and more distinguishable borders.

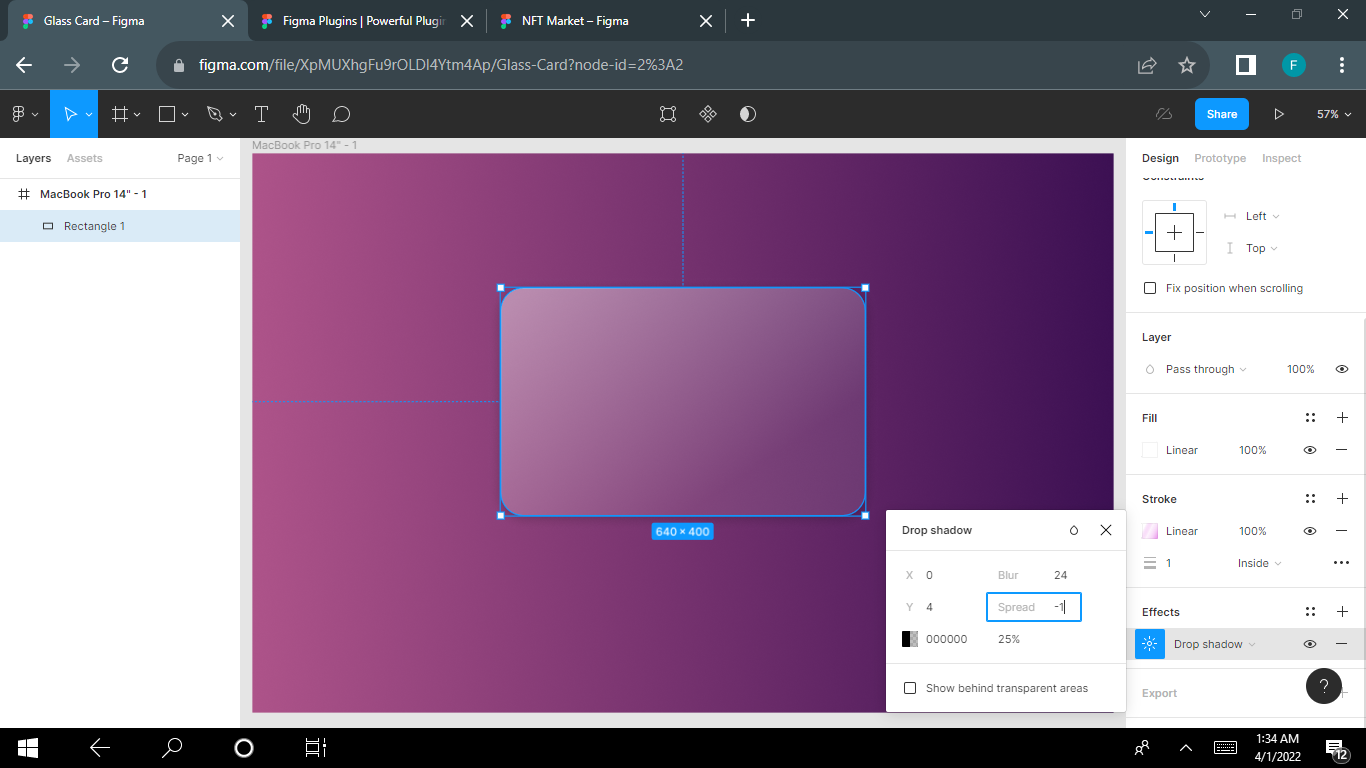
Apply a Drop Shadow
Using a drop shadow effect helps strengthen the visual hierarchy.
Set the blur value to 24 and the spread to -1.

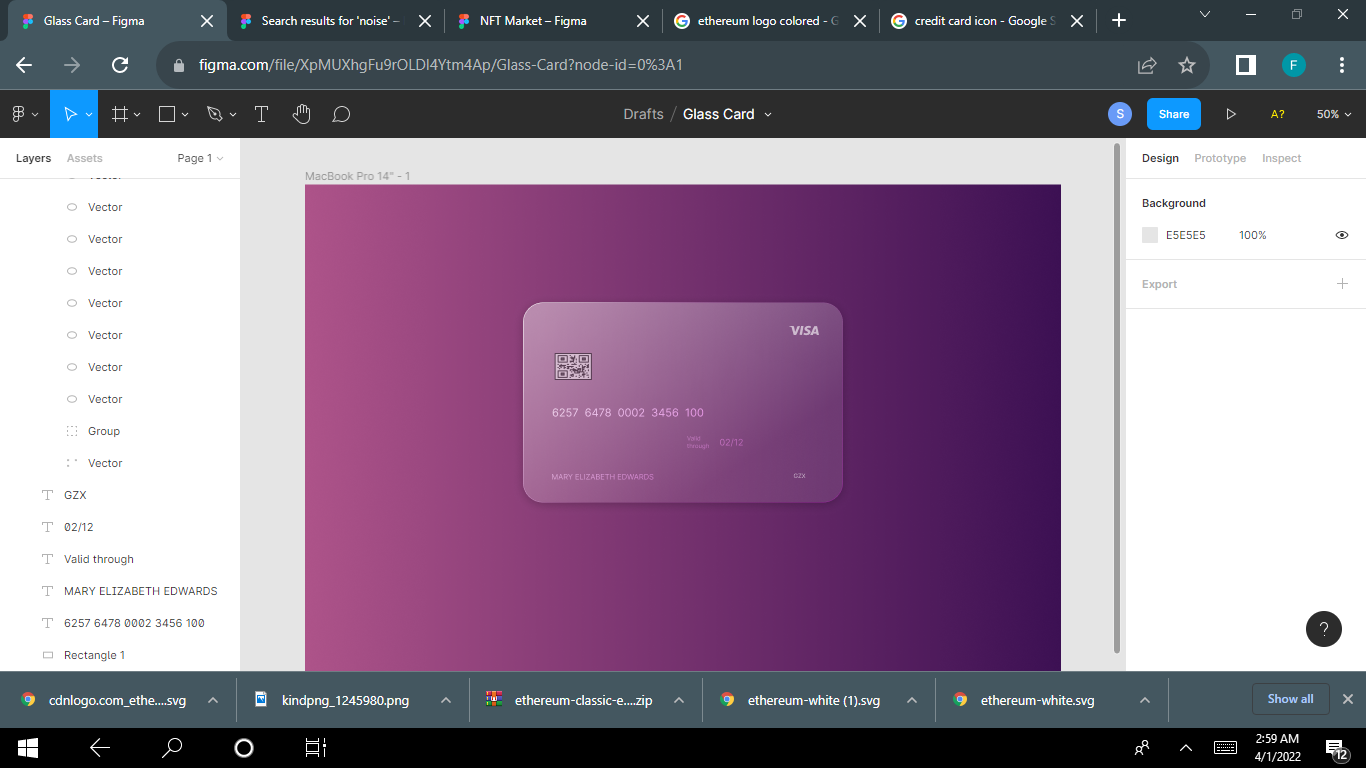
Add Your Content
Using a drop shadow effect helps strengthen the visual hierarchy.
Set the blur value to 24 and the spread to -1.